Korteo by MOAï, explorateur de la satisfaction client

Contexte et problématique
Dans un monde où l’expérience client est un facteur clé de différenciation, de nombreuses entreprises collectent des données précieuses via des enquêtes de satisfaction. Pourtant, ces résultats restent souvent sous-exploités : difficile à analyser, à partager en interne, et surtout à transformer en actions concrètes.
C’est dans ce contexte que MOAï, expert en études et accompagnement stratégique, a imaginé Korteo : une plateforme pour que les entreprises s’approprient les résultats des enquêtes et les intègrent dans leurs prises de décision quotidiennes.

Objectif et vision de Korteo by MOAï
L’ambition de Korteo est simple :
- Faciliter la lecture et l’interprétation des résultats des enquêtes de satisfaction.
- Rendre ces insights accessibles aux équipes opérationnelles pour favoriser l’amélioration continue.
- Créer une culture du feedback en permettant un suivi en temps réel et un partage fluide des données.
L’enjeu était donc de concevoir un outil qui soit à la fois intuitif, collaboratif et immédiatement actionnable. Mon rôle en tant que Senior Product Designer a été d’accompagner cette transformation digitale en structurant une approche centrée utilisateur, en co-créant une expérience engageante et en alignant les parties prenantes autour d’une vision commune.
Comprendre le besoin : ateliers collaboratifs
Dès les premières phases du projet, nous avons organisé des ateliers de co-conception réunissant l’équipe MOAï, les futurs utilisateurs et les parties prenantes internes. L’objectif :
- Aligner la vision et définir les cas d’usage prioritaires.
- Explorer les besoins métiers et comprendre comment les équipes traitent aujourd’hui les retours clients.
- Identifier les opportunités d’amélioration dans la chaîne de gestion du feedback.

Discovery : plonger dans l’univers des utilisateurs Korteo
La plateforme s’adressant à des profils variés – responsables qualité, directeurs d’expérience client, managers opérationnels – nous avons mené une phase de discovery approfondie :
- Entretiens utilisateurs pour comprendre les irritants actuels.
- Analyse des workflows existants pour détecter les frictions et automatiser les tâches chronophages.
- Cartographie des personas, de leurs besoins et contraintes.
Ces insights ont permis de cadrer le périmètre fonctionnel et d’anticiper les scénarios d’usage les plus pertinents.
Design Sprint : des idées au prototype Figma
Pour concrétiser rapidement des pistes de solutions, nous avons orchestré un Design Sprint en 5 jours :
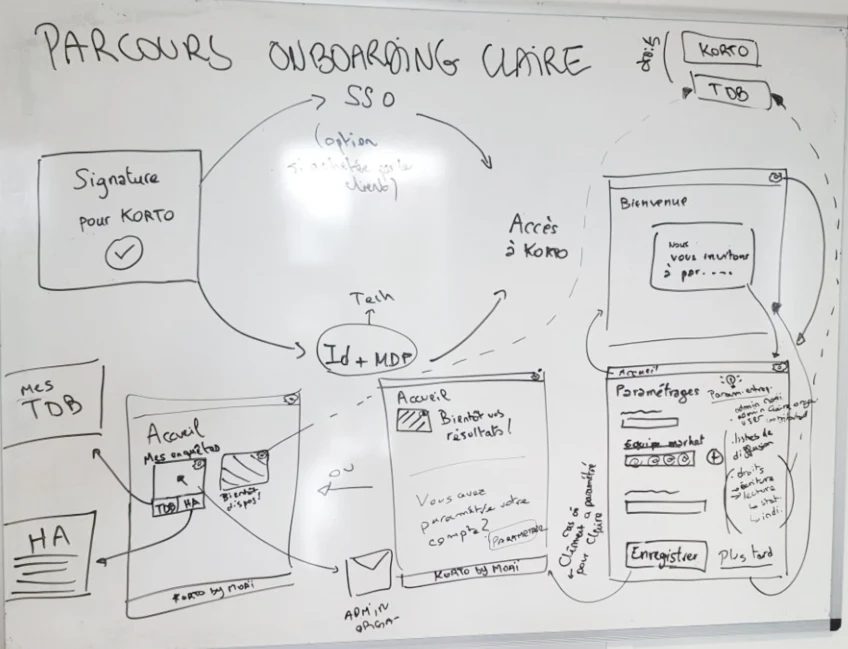
- Jour 1 : Mapping du parcours utilisateur et définition du challenge clé.
- Jour 2 : Esquisses et sélection des meilleures idées (Crazy 8, Art Museum)
- Jour 3 : Conception du storyboard et des premiers écrans.
- Jour 4 : Prototypage interactif sur Figma.
- Jour 5 : Tests utilisateurs pour recueillir des retours concrets.
Ce sprint a permis d’éliminer les hypothèses faibles et d’affiner la vision produit.

Maquettes et prototypage sur Figma
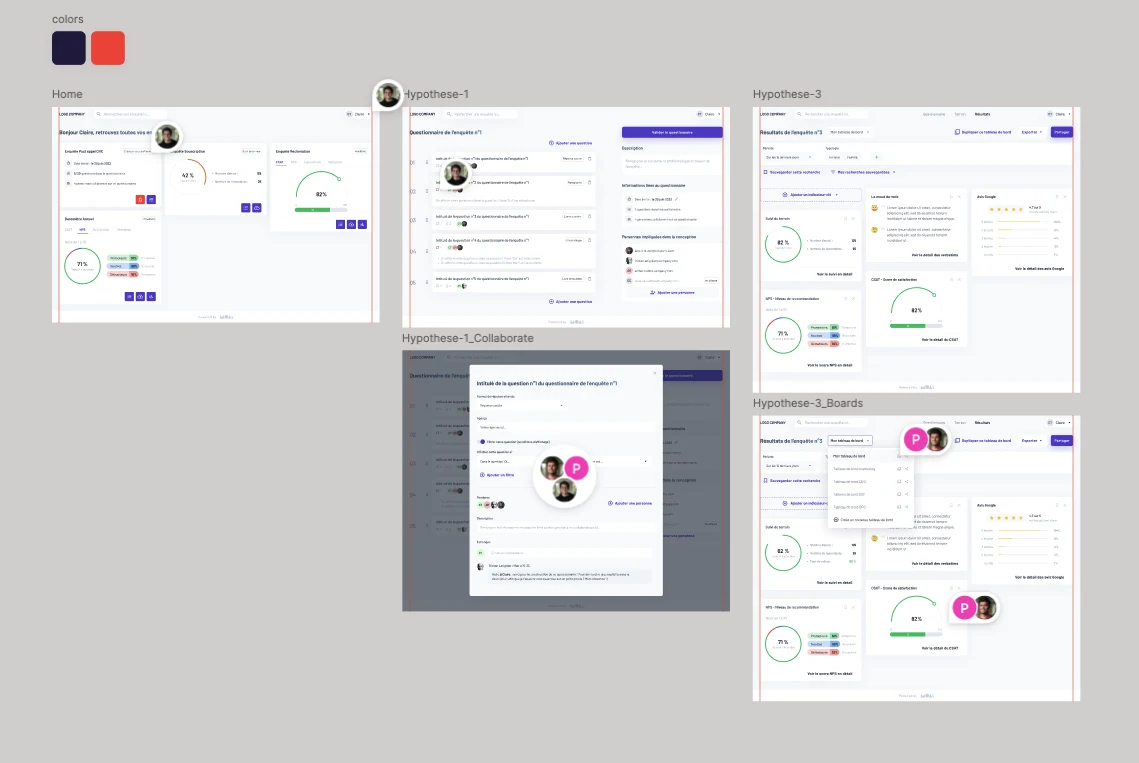
Avec une direction validée, j’ai travaillé sur :
- Des maquettes haute fidélité sur Figma, centrées sur une navigation fluide.
- Un design modulaire, adapté aux besoins des utilisateurs novices comme experts.
- Un prototypage interactif, facilitant la validation des parcours avant le développement.
Chaque détail a été pensé pour offrir une expérience claire, engageante et efficace.

Les tests utilisateurs pour affiner l’expérience
Les premiers prototypes ont été testés avec un panel d’utilisateurs cibles, permettant de :
- Observer les interactions réelles et détecter les incompréhensions.
- Optimiser le design et l’ergonomie, notamment sur la visualisation des résultats d’enquêtes.
- Adapter les parcours en fonction des retours.
Ce cycle itératif a renforcé la pertinence de l’interface et assuré une adoption rapide par les équipes terrain.

Une collaboration étroite avec les développeurs, le PM et le PO
Une fois les maquettes finalisées, nous sommes passés en phase de delivery. J’ai assuré :
- Une transmission fluide aux développeurs, avec des spécifications détaillées sur Figma.
- Un suivi itératif, pour ajuster les animations et micro-interactions.
- Des rituels d’alignement avec le PM, afin de garantir la cohérence entre produit, design et business.
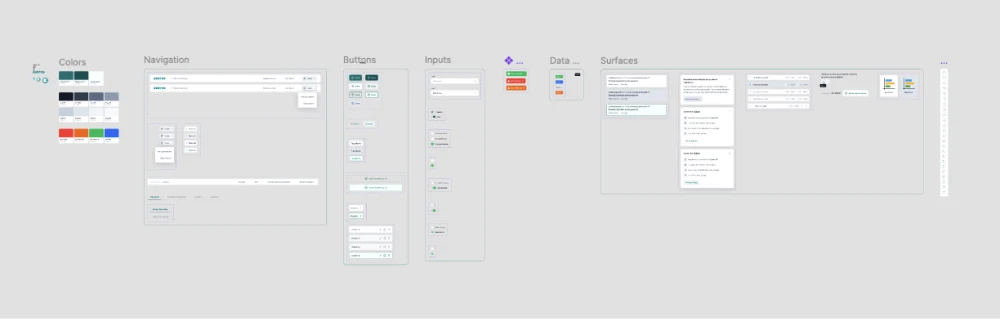
L’approche en Design System a également permis de structurer des composants réutilisables et de réduire le time-to-market.

Résultat : une solution flexible et collaborative
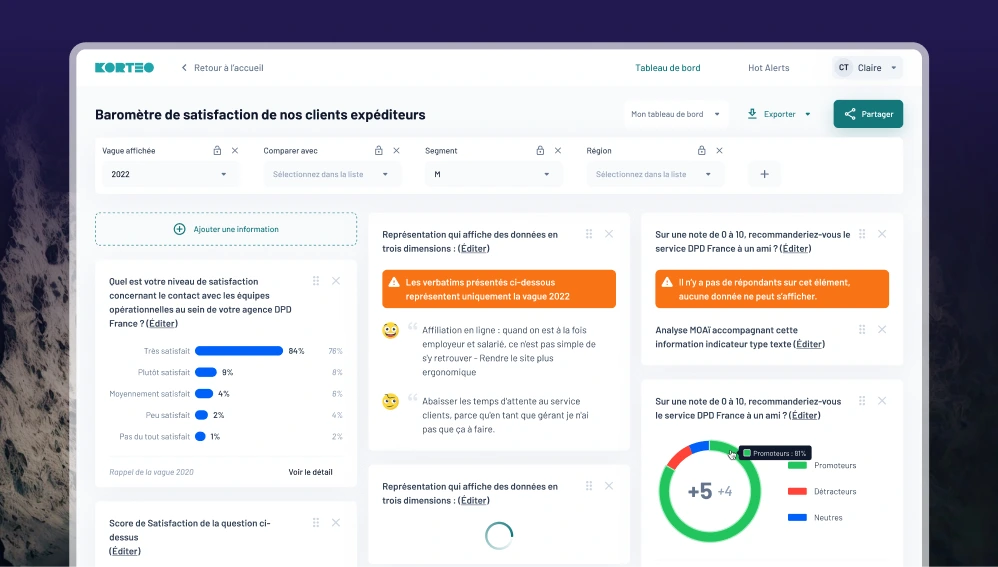
Grâce à cette approche, Korteo est aujourd’hui une plateforme qui simplifie la lecture et l’exploitation des résultats d’enquêtes. Les entreprises peuvent désormais :
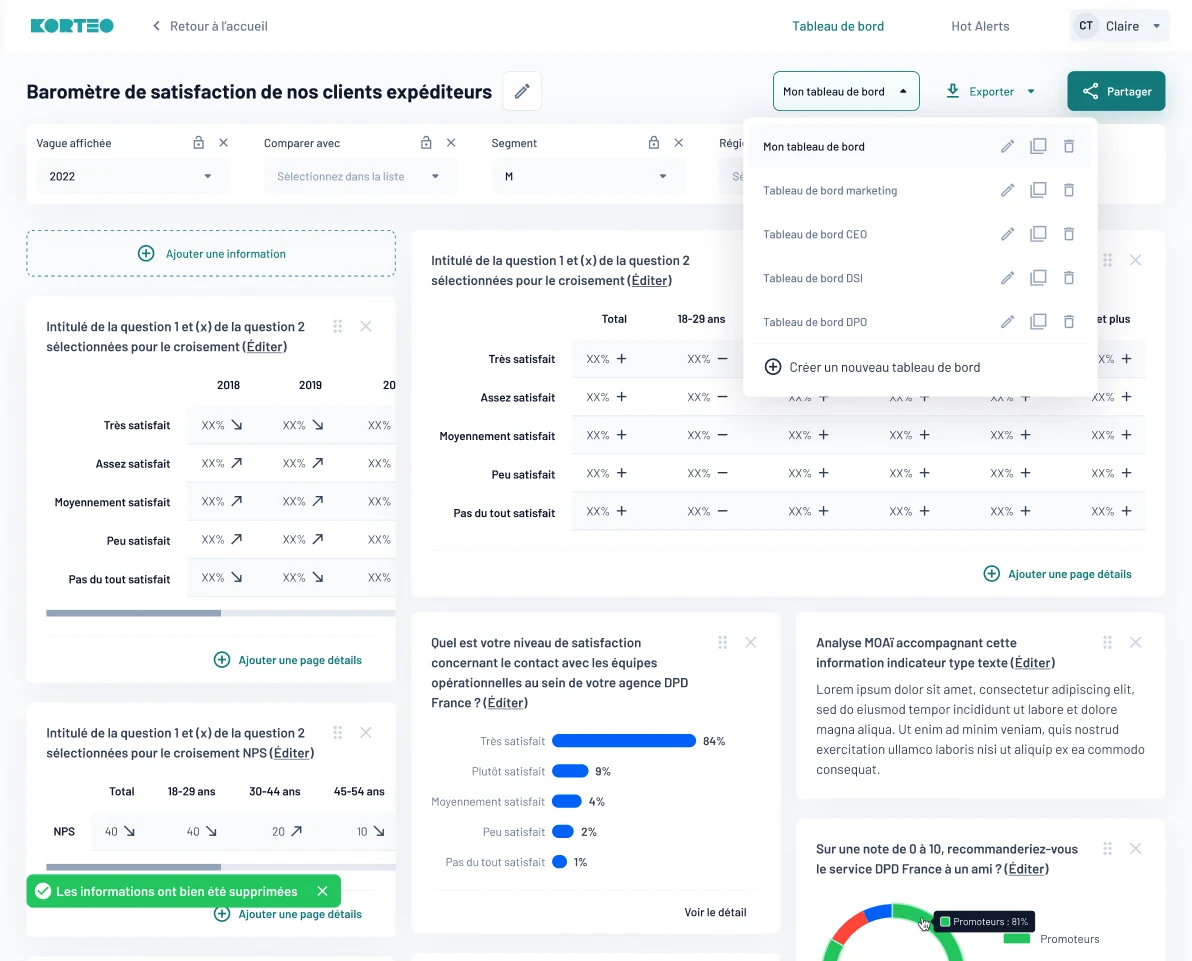
- ✅ Visualiser leurs données en temps réel via une interface claire et intuitive.
- ✅ Partager des insights actionnables avec les équipes concernées.
- ✅ Mettre en place un pilotage continu de l’expérience client.
En mettant l’utilisateur au cœur de la conception, nous avons créé un produit à fort impact métier, favorisant une culture du feedback agile.
Ce projet m’a permis de réaffirmer l’importance de :
- L’alignement des parties prenantes dès les premières phases du projet.
- L’itération rapide via le Design Sprint et les tests utilisateurs.
- La collaboration étroite avec les développeurs et le PM pour une livraison fluide.
Korteo illustre parfaitement la valeur du design centré utilisateur, en transformant un besoin métier en une solution efficace, intuitive et engageante.